Crowdbotics Code Generator's Capabilities
Introduction: In the dynamic world of app development, efficiency and innovation are key. The Crowdbotics Code Generator stands as a beacon of progress, offering developers a comprehensive suite of tools to streamline their workflow and bring their ideas to life. Let's embark on a journey through the features and functionalities of the Code Generator, exploring its modules, advantages, and integration capabilities.
Navigating to the Studio: Located conveniently on the left side of the interface, the Code Generator Studio beckons developers to unleash their creativity. With just a click, users gain access to a wealth of tools designed to expedite the development process and foster collaboration.


Module Overview: Spec to Code: While PRD-AI serves as the conduit for transforming ideas into specifications, modules bridge the gap between specification and code. A module, akin to a building block or Lego piece, encapsulates pre-certified full-code artifacts, providing a discrete set of capabilities essential for app development.
Modular Development: Modules are a cornerstone of modular development, a philosophy that promotes the separation of functions into reusable, independent pieces. Contrasted with monolithic code, modular code offers numerous advantages, including improved readability, testability, and reusability.
Advantages of Modular Development and Code: The benefits of modular development and code are manifold, ranging from easier maintenance and testing to enhanced collaboration and scalability. By harnessing the power of modular programming, developers can navigate the complexities of app development with ease.
Integration with PRD-AI: PRD-AI, the Idea→Spec component of the platform, seamlessly integrates with the Code Generator to match features with corresponding modules. This integration streamlines the development process, ensuring rapid deployment of fully-functional solutions.
Module Catalogs: Modules are stored in two catalogs: the public catalog, which offers prebuilt modules to all users, and the private catalog, which contains organization-specific modules. This distinction allows for tailored solutions while promoting code reuse and collaboration.
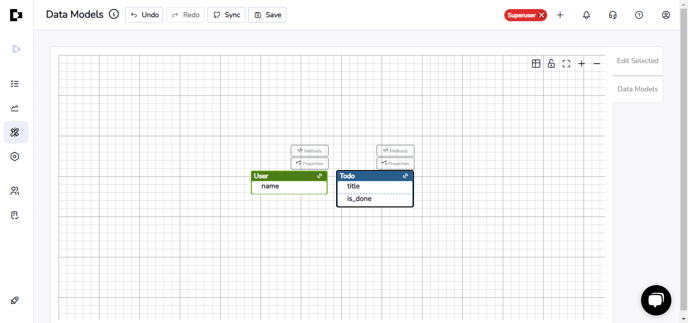
Module Layers: Modules comprise several layers, including User Interface, Core Connectors, Policies & Config, Workflow/Logic, Data Model, APIs, and Configuration Options. These layers ensure comprehensive functionality and facilitate seamless integration into app development workflows.
Frontend and Backend Modules: To cater to diverse development needs, we recommend using Django for backend modules and React Native for frontend modules. This versatile approach ensures optimal performance and flexibility across a range of projects.
Connecting your app to essential APIs has never been easier with Crowdbotics. Our platform simplifies the process of browsing and installing API Connectors, ensuring swift integration with a comprehensive list of services.
Our user-friendly interface empowers developers to effortlessly find and integrate APIs into their apps. Whether you're looking for payment gateways, social media integrations, or communication tools, our extensive catalog has you covered.


4. Code Using a Visual Canvas: Explore the experimental Canvas tool, a visual playground for editing UI elements and backend connections. With features such as Screen + AI commands and a range of UI components, developers can unleash their creativity and bring their visions to life.

In conclusion, the Crowdbotics Code Generator empowers developers to unlock the full potential of modular development, fostering innovation, collaboration, and efficiency. Explore the Code Generator today and embark on a journey of endless possibilities in app development.
.png?height=120&name=Crowdbotics-Logo-Pos-Black-RGB%20(2).png)