Welcome to the Wonderful World of App Planning!
Preparing for your scoping call with our experts is crucial to ensure a productive and beneficial experience. By following any of these steps, you can establish a better PRD for your app and maximize the call's potential. Even if you only have an app idea, these steps can guide you in properly planning your app's development.
- Define the app's purpose and target audience
- Consider the platform(s) the app will be developed for
- Align with your app's design
- Identify the key features and functionalities of your app
- Create a wireframe or prototype to visualize the app's UI
- Consider investing in the promotion of your app
- Choosing the right name for your app
Define the app's purpose and target audience
When it comes to app development, it's crucial to clearly understand your app's primary objective and the specific audience it's designed to serve. By defining these essential elements, you can ensure that your app meets the needs of its intended users and delivers a seamless experience that fosters engagement and loyalty. Whether you're working on a mobile app, a web-based platform, or any other type of software, taking the time to articulate your goals and target audience is a critical step in creating a successful product that truly resonates with your users.
Consider the platform(s) the app will be developed for
Decide whether the app will be developed for specific platforms such as iOS, Android, or the web. This will influence the development approach and technologies used.
Align with your app's design
It's really important to take the time to design your app properly. Many people make the mistake of jumping straight into programming without thinking about what changes might be needed later. This can cause problems down the line, like having to change screens or buttons. If you've already started development of your app, it can be a real hassle to make these changes. So, you should plan and design your app carefully from the start. It is also important to select a design style and visual theme that aligns with the app's purpose and target audience, considering factors such as branding, usability, and aesthetics. Here are some helpful resources and guidance on design to assist you in your journey.
Design Guidance
Both Apple and Google offer guidance on app design. Apple's guide, titled "Human Interface Guidelines," is a lengthy but enjoyable read. It explains how to layout and design animations and interactions for an app to fit in with the iOS environment. Google's guide, "Material Design Principles," and an upgraded version called "Material Design 3," offer similar instructions for creating aesthetically pleasing Android apps. Both platforms' guides are highly recommended resources for app developers.
Pattern
After familiarizing yourself with Apple and Google's principles of good design, the next step is to explore mobile pattern websites. UXArchive is an excellent website to browse through the most popular app patterns. These sites curate and organize screenshots of the best-designed apps available, how Twitter and Facebook approach it when designing a specific part of their interface, such as a news feed. Of course, you should not copy their ideas; instead, let their designs inspire you.
Palette
So, once you have a rough idea of what your designs will look like, the next step is to choose a color palette. Color Hunt is one of the best tools for this. It features palettes curated by professional designers, which you can search by popularity. You can easily copy the hex codes of beautiful palettes for your project. If you prefer a more straightforward approach, there's a website called Flat UI Colors that offers 15-color palettes designed explicitly for the iOS environment. If you're an Android developer, you can use Material Design Palette to generate an eight-color palette by selecting two colors you like.
Icons
Designers may require additional assets when creating designs, but it's crucial to be cautious. Taking images from Google searches may result in copyright infringement and legal action. This could be damaging to your app's success. To avoid this, seek out design assets available under Creative Commons or websites offering free icons for commercial use. Icon Store or Flaticon are great resources where professional designers have created beautiful icon packages that are free for commercial use.
Background Images
If you need HD images for your app's background, you can find many beautiful HD images on sites like Pixabay and Unsplash.
Identify the key features and functionalities of your app
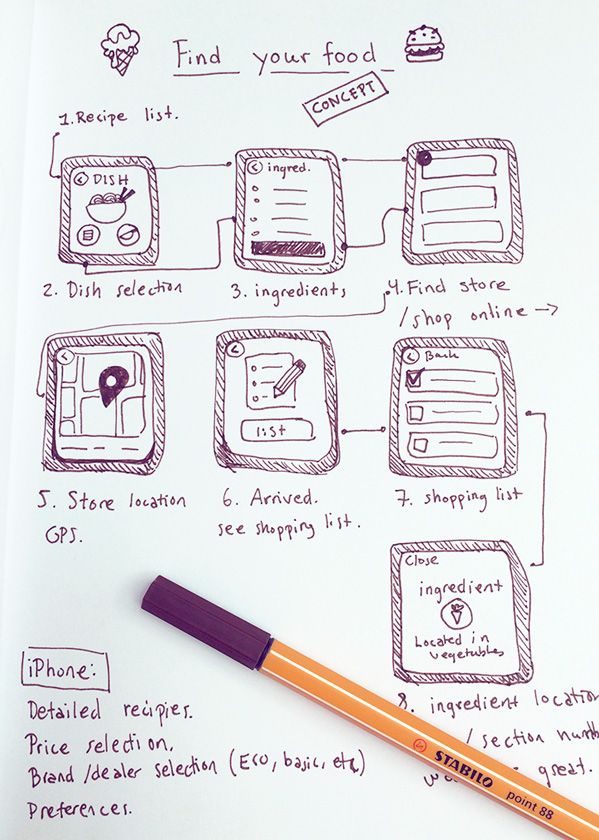
An essential step to take is creating a user flow diagram. This diagram displays the actions a user might take while using your app. For instance, how they can check out an item or create a recipe in your app. The beauty of creating a user flow diagram is that it can be done quickly and easily using a pencil and paper. In just half an hour, you can sketch out a quick diagram of your app idea.

Additionally, it's helpful to list all the features and functions your app should have. This serves as a roadmap for development and helps prioritize tasks.
We have developed an excellent guide that breaks down features by asking seven key questions to create a detailed PRD: Ready for a scoping call? Bring this along!
Create a wireframe or prototype to visualize the app's UI
Develop a visual representation of the app's layout and user interface. This will allow you to test and refine the user experience before moving into full-scale development.
Have you heard about the new Crowdbotics Canvas?

It's a great tool that lets you create wireframes for your application with ease! You can keep track of everything, including linking screens together and identifying missing elements. Once you've got all the screens and user pathways accounted for, you'll have a complete wireframe!
Consider investing in the promotion of your app
To stand out in app stores, it's crucial to learn effective strategies for ranking highly and gaining visibility among the hundreds or even thousands of apps available. With the right skills and techniques, you can increase downloads and promote your app successfully. Before the app's launching, it's important to ensure that your app is free of bugs and technical issues. Marketing a faulty app can lead to negative reviews, harming your app's reputation. To avoid this, thoroughly test your app before releasing it on the app store. Remember that investing time and effort into marketing a high-quality app will yield better results in the long run.
Put together a landing page
Planning your app's launch day is super important! This is the day when your app becomes available on the app store. To ensure you have tons of people downloading your app, create a landing page before designing or developing it. The landing page doesn't have to be fancy; a simple one-pager describing your app and collecting email addresses will do the trick. On launch day, you can reach out to these potential users and encourage them to download your app. For the first 24 hours, seven days, and 30 days after your launch, both Apple and Google will evaluate your metrics. These metrics include the number of downloads, the number of times the app was opened, the number of reviews, and their quality. It's really important to perform well during this period so that your app gets noticed and, with a bit of luck, ranks higher on the app stores. If you're still getting familiar with web development, creating a landing page might seem overwhelming. But don't worry; there are tools to help, such as WordPress or Squarespace. Or you can try App Stop to create a landing page using only your app's App Store URL.
Choosing the right name for your app
Did you know that app marketing isn't just about getting new or existing users to download your app? It's also crucial to target those already searching for something specific in the app store. It might surprise you that the top five apps that appear in search results for a particular term account for 72% of all downloads, with the top app alone receiving 35%! This shows how important it is to learn about app store optimization. Have you heard of Search Engine Optimization (SEO)? It's all about getting your website to appear on the first page of Google search results. Well, App Store Optimization (ASO) is similar, but for mobile apps! To make your app more visible, it's important to target the right keywords people are searching for, but only a few apps are using. By doing this, you can increase your app's visibility and get it closer to the top of the search screen.
If you're looking for good keywords for your app, I suggest trying a reverse dictionary. It's pretty helpful! This dictionary suggests words similar in context to the one you're searching for. For example, if you type in "coffee," you might see "java," "beans," or "espresso" pop up. If you want to analyze the traffic and competition of specific keywords, use a free tool like Wordstream. It provides insights into keyword popularity and competition levels. Remember to aim for keywords with lots of traffic but not too much competition for the best results. When you upload your app to the iOS App Store, you'll have a box to input your target keywords. However, for the Google Play Store, you'll need to sprinkle your keywords throughout your app's description and title, much like SEO for websites.
Making important decisions for your app can be overwhelming; we totally get it. But don't worry, we're here to help! We aim to give you all the necessary information and insights to make the best choices for your app's success. Whether you need help choosing features, designing components, or finding technical solutions, we are here to support you. Please let us know where you need help, and we'll be more than happy to help you.
.png?height=120&name=Crowdbotics-Logo-Pos-Black-RGB%20(2).png)